Konzeptionsreferenzen
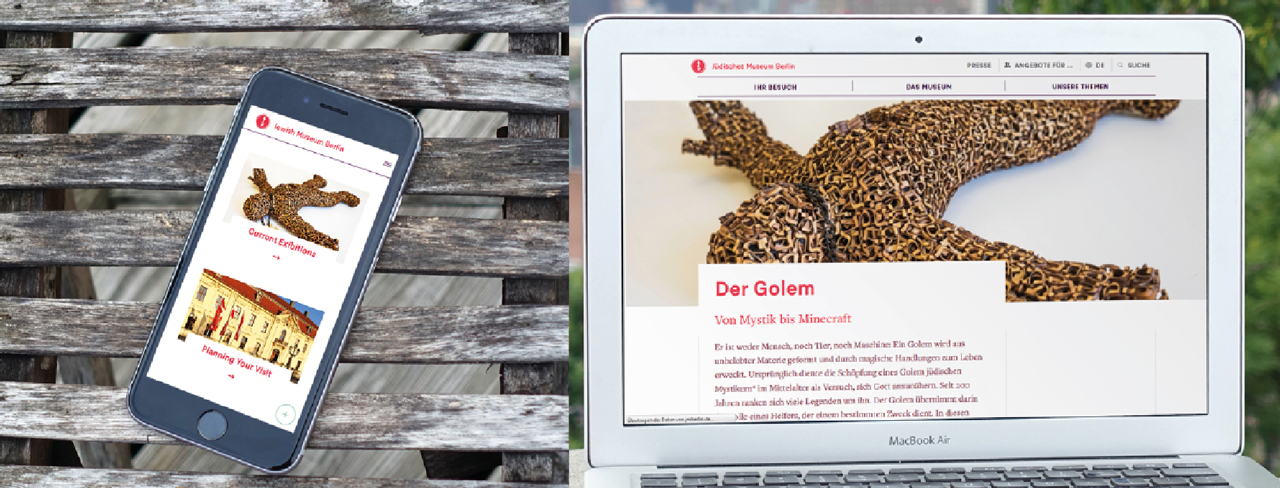
Jüdisches Museum Berlin: Relaunch mit CMS-Wechsel
Die bundesunmittelbare Stiftung Jüdisches Museum Berlin wollte ihrem vielschichtigen vernetzten Angebot und einem starken Interesse an Austausch mit einem grundlegend neu aufgebauten Webauftritt Rechnung tragen. Ein konsequenter Abschied von hierarchisch organisierten Inhalten zugunsten einer taxonomiebasierten Vernetzung bildete die Basis.
CMS-Beratung

Kunde Stiftung Jüdisches Museum Berlin
Auftragnehmerinnen hexabinær, Gesellschaft zur Entwicklung von Dingen
Projekt Website-Relaunch
Details
Im ersten Schritt wurde hexabinær beauftragt, im Rahmen der Ausschreibung bei der Auswahl des Content-Management-Systems zu unterstützen. Gesetzt war, dass es ein Open-Source-CMS werden sollte. Durch unsere Vernetzung im CMS Garden hatten wir beste Voraussetzungen, einen solchen Vergleich durchzuführen.
Hierzu wurden die Anforderungen bzw. Ausschlusskriterien erhoben. Wir erstellten eine Vergleichsmatrix und klärten für einen fairen Vergleich Detailfragen mit erfahrenen Mitgliedern aus den Communities von Drupal, Joomla!, MODX, Plone, TYPO3 und Neos CMS. Das half bei der Eingrenzung, ergab aber mehr als ein gut geeignetes CMS.
Unserer Empfehlung folgend, wurde in der Ausschreibung das CMS nicht vorgegeben, sondern eine von uns erstellte Kriterienmatrix beigelegt, mittels derer die Bietenden selbst die Eignung des empfohlenen CMS dokumentieren konnten.
Migrationsplanung

Details
Um im Nachgang als Mitglied einer genossenschaftlichen Dienstleistungsagentur mitbieten zu können, lehnten wir das Angebot einer Folgebeauftragung ab, bei der Bieterauswahl zu unterstützen. Wir können guten Gewissens festhalten, dass die Ausschreibung ergebnisoffen war und unser Umsetzungskonzept überzeugt hat.
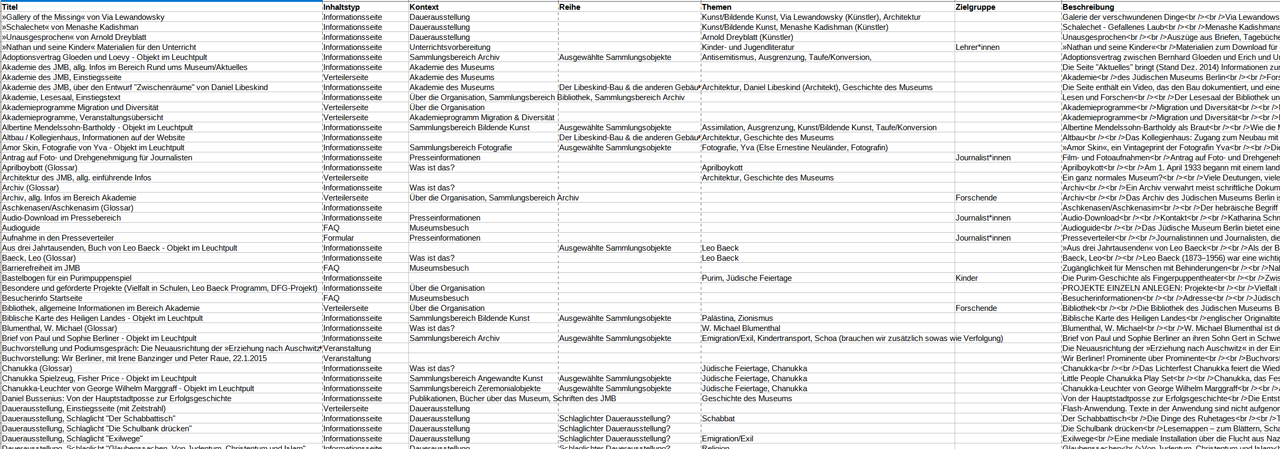
In der Detailplanung unterstützten wir durch eine erste Probemigration der Inhalte aus dem bisherigen CMS Web Edition und zeigten im Rahmen eines Proof of Concept die Möglichkeiten vielschichtiger Verschlagwortung und Referenzierung von Inhalten auf. Zur Unterstützung eines reibungslosen Imports und für die geplante redaktionelle Nachbearbeitung stellten wir Beratung nebst tabellarischen Übersichten bereit.
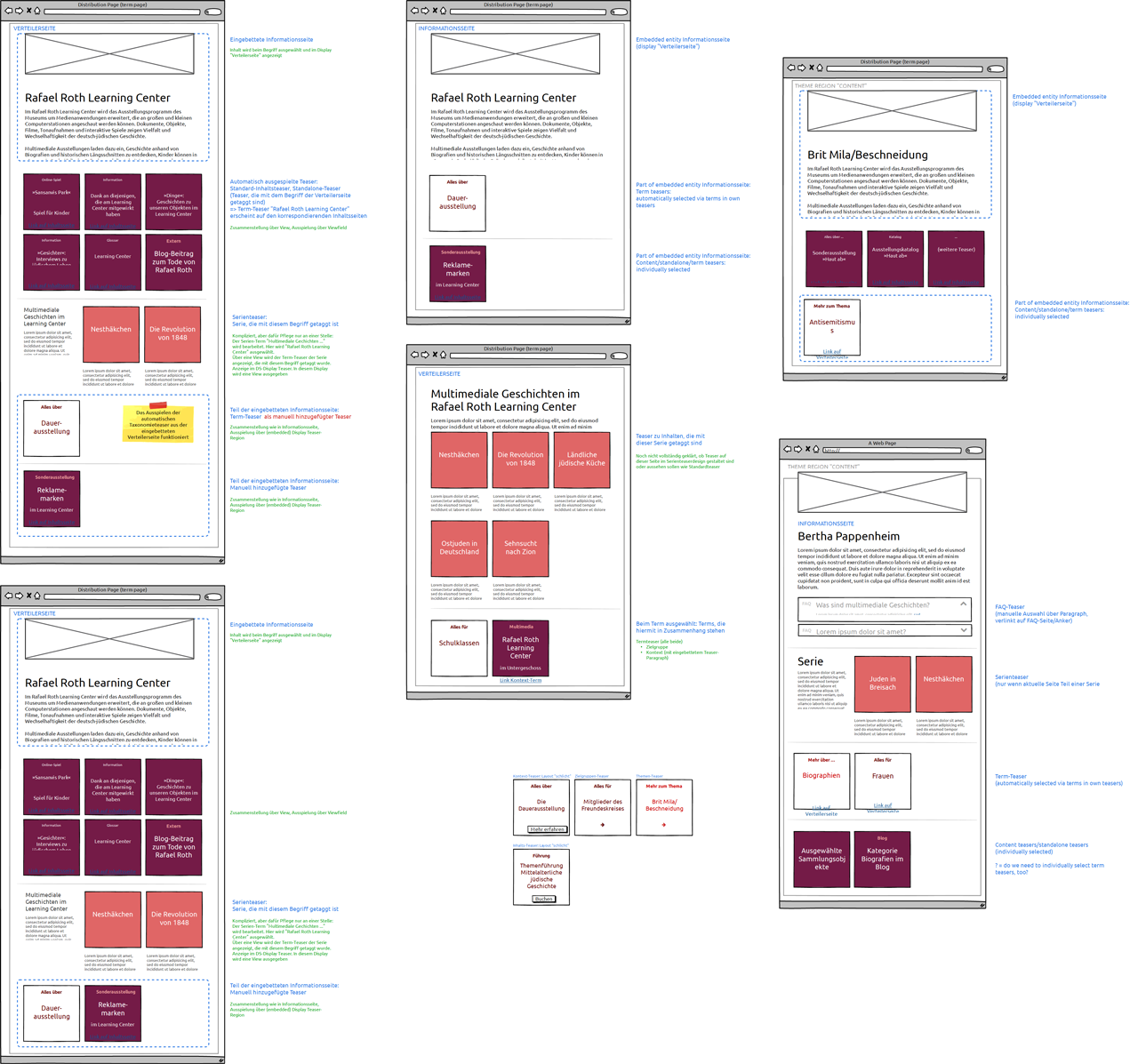
Für das bessere allseitige Verständnis von "Inhaltsmodulen" wurden gestaltete Seiten ausgedruckt und in Einzelteile zerschnitten: Textabschnitte, Zwischenüberschriften, Multimedia-Elemente, Container mit Marginalinformationen, Callouts, Galerien, Teasersektionen etc. Mit diesem Material wurden in einem gemeinsamen Workshop Inhaltsseiten zusammengestellt, um ein besseres Verständnis dafür zu bekommen, wie groß die gestalterische Freiheit der Redaktion sein sollte. Auch das ist ein sinnvoller Einsatz der Methode Paper-Prototyping.
Umsetzungs-Detailkonzept

Details
Im Rahmen der Ausschreibung lag bereits ein sehr detailliertes und aussagekräftiges Anforderungsdokument vor. Unsere konzeptionelle Arbeit fokussierte sich in diesem Projekt auf die Details in der Systemarchitektur.
Eine besondere Herausforderung war das elaborierte Teaserkonzept. Gut gefallen hat uns die Anforderung, Teasern einen Kontextbezug zu geben. Der Teasertext sollte bereits bei der Inhaltserstellung redaktionell erstellt werden, und zwar individuell passend zur Verschlagwortung. Auf einer aggregierten Seite zu einem Schlagwort sollte dann jeweils der passende Teasertext mitgeliefert werden. Im Ergebnis sollten möglichst viele Inhalte durch das Verschlagworten in immer neuen Kontexten zusammengestellt werden. O-Ton der Kunden: »Wir sind selbst gespannt, wie das im Ergebnis aussieht.«
Ferner konnten Inhalte auch zu Serien mit einer festen Reihenfolge zusammengestellt werden. Teaser zu solchen Serien bestanden ihrerseits aus einem Einleitungstext und einer scrollbaren Zusammenstellung von Teasern. (Ja, das zu durchdringen war auch für unsere Entwickler*innen eine harte Nuss.)
Erfolgreich umgesetzte Anforderungen

Details
Neben Teasern gab es noch weitere spannende Herausforderungen. Und natürlich viele Standards. Hier eine Auswahl:
- Zweisprachige Website, barrierefrei und responsiv
- URL-Redirects auf teilweise zusammengefasste, teilweise diversifizierte Zieladressen
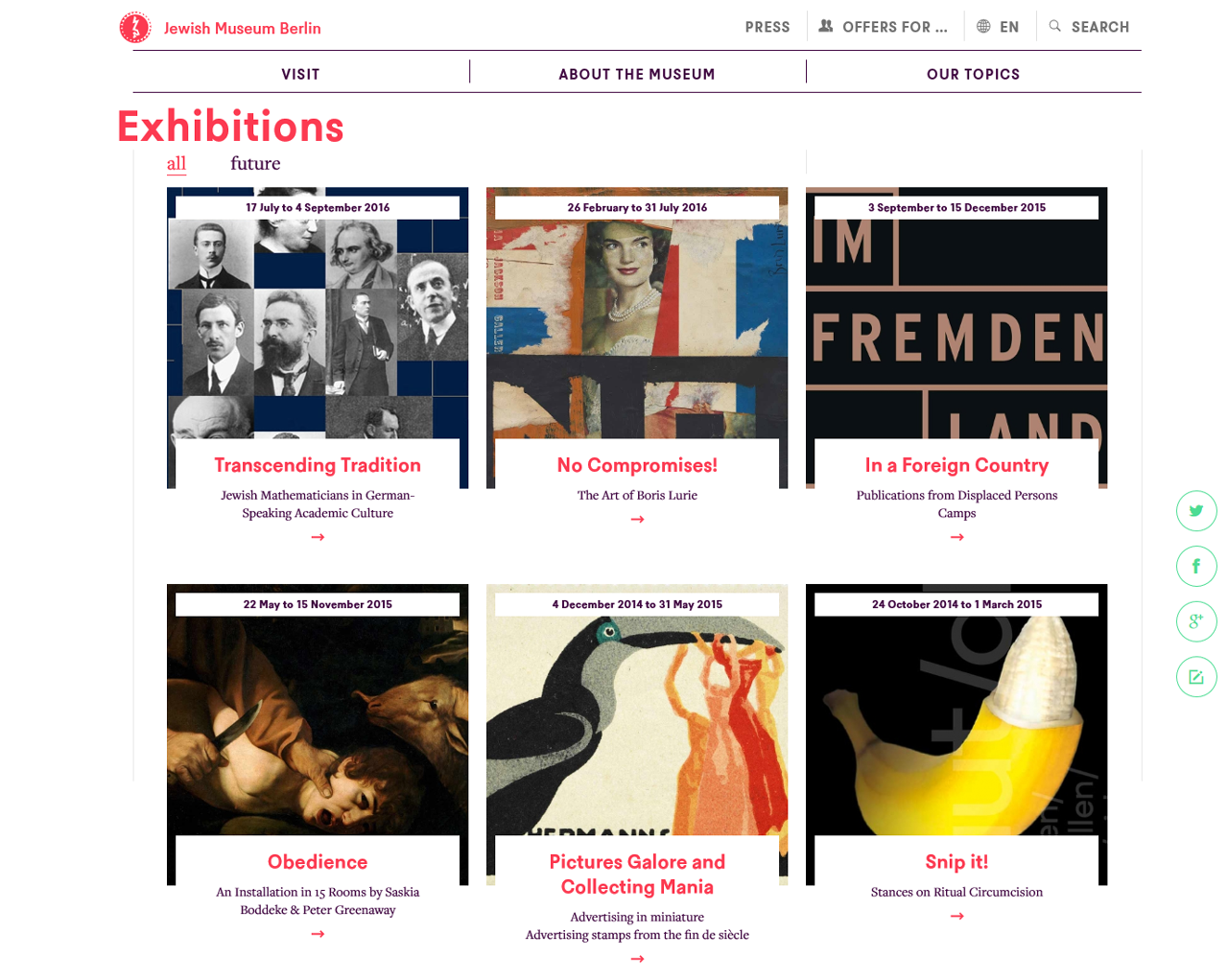
- Veranstaltungskalender mit Filtermöglichkeit und ics-Export, laufende Sonderausstellungen auch nach Starttermin sichtbar, einpflegbare Schließtage
- Bilder in verschiedenen Größen platzierbar (Skalierung/Zuschnitt automatisch passend)
- Multimedia in Inhalten und durchblätterbare Galerien mit Vergrößerungsfunktion, Transkripte für Video- und Audio-Dateien, Creative-Commons-Lizenz beim Urhebervermerk referenzierbar
- Inhaltslayout in asymmetrischen Spalten unter Beibehaltung der barrierefreien Linearisierung
- Zitiervorschlag nebst wissenschaftlich zitierfähiger permanenter Webadresse
- Häufig gestellte Fragen, einzelne Fragen in Inhalte "einklinkbar"
- Wikipedia-Zitate als Marginalinformation
- Suchfunktion über Apache Solr, mit Priorisierungs-Booster
- Automatische Inhalte-Aggregation für alle Schlagworte, Zielgruppen u. a.
- Gestaltungsmöglichkeiten für einzelne Teaser und gezielte Platzierung von Teasern mit redaktioneller Priorisierung

Dieses Projekt war 2017 für einen Splash-Award nominiert.
